WEBP
WEBP是什么呢?
WEBP 是google推出的意图改变web图片JPG、PNG、GIF三分天下局势的一种图片格式。它不仅支持无损或有损压缩、alpha通道,还支持动画演示。在同画质的情况下,webp格式图片占用体积相较于jpg图片大约减少40%,相较于无损png图片大约减少30%。具不完全统计,互联网流量中60%都产生于图片,如果能用上webp格式,网站的访问速度将会大大提升。
兼容及使用
目前,移动端Android4.0以上、PC端chorme 10+(14 ~ 16 有渲染bug)、opera 11+ 、safri均支持webp格式图片。firefox曾经拒绝支持webp,今年也重启了关于webp第二次讨论https://bugzilla.mozilla.org/show_bug.cgi?id=856375 ( 第一次讨论:地址 ),大家可以关注到里面的进度,safri也开始支持webm,相信webp也会在不久的将来得到支持,好的东西始终是会被大家接纳的。
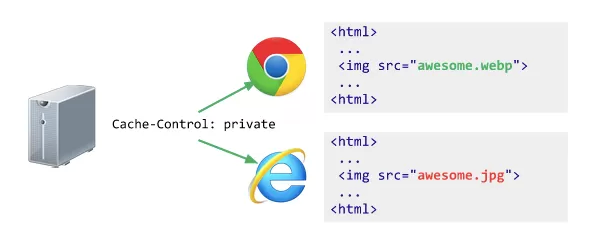
目前要实现全浏览器兼容,虽然可以引入flash,但引入成本太高而且转为flash之后图片不能再操作,缺少灵活性,同时又会占用过多的CPU。因此,目前可行的解决方法只能是同时提供两套图片。
1.服务端方式服务端就只能通过UA信息来判断 可参考:https://github.com/igrigorik/webp-detect ,针对不同浏览器提供不同文件。

2.JS判断浏览器是否支持WEBP,不同的src写入img中,样式中的图片可以通过检测后添加class,直接上代码吧
var testWebp = function(callback){
var image = new Image();
image.onerror = function() {
callback(false);
};
image.onload = function() {
callback(image.width == 1);
};
image.src = 'data:image/webp;base64,UklGRiwAAABXRUJQVlA4ICAAAAAUAgCdASoBAAEAL/3+/3+CAB/AAAFzrNsAAP5QAAAAAA==';
}
提示:你可以先修改部分代码再运行。
编解码速度
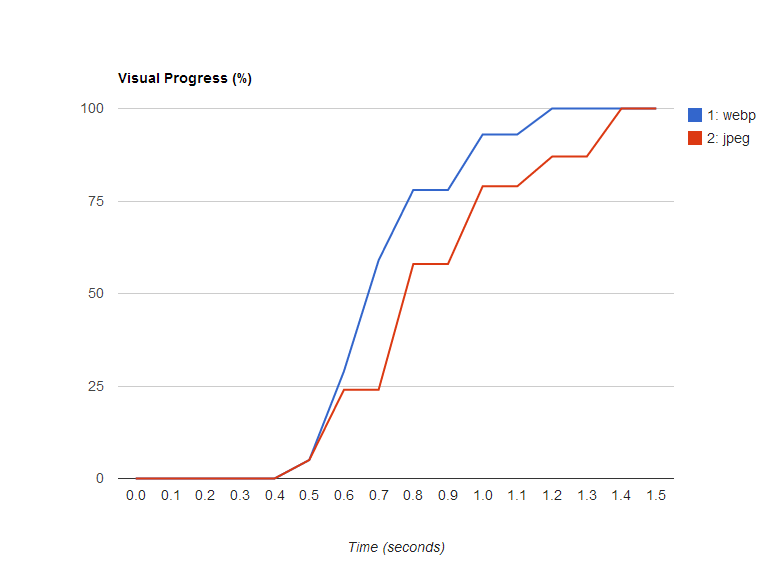
目前WEBP与JPG相比较,编码速度慢10倍,解码速度慢1.5倍,实际上对于绝大部分的网络应用而言,图片都是静态文件,所以对于用户使用只需要关心解码速度即可。针对1.5倍的解码速度是否影响用户体验的问题,我们可以看看ebay团队的这个测试,50张同样质量的WEBP与jgp加载的速度对比:http://www.webpagetest.org/video/view.php?id=130125_7b15e676f5fa0b736f247ff0ed36517e64d9c9ea
此测试表明,webp虽然会增加额外的解码时间,但是由于减少了文件体积,缩短了加载的时间,实际上文件的渲染速度反而变快了,从下面的图片中可以很明显的看到。

转换WEBP
windows下安装 WebpCodecSetup.exe (才能查看WEBP格式图片) 以及 libwebp-0.3.0-windows
下载安装 https://code.google.com/p/webp/
解压libwebp后,cd到解压文件夹后输入转换命令,命令的结构 cwebp [options] input_file -o output_file.webp
jpg cwebp input_file -o output_file.webp
(jpg是有损压缩的,options可以选 -q 设置质量,默认为75)
png cwebp -lossless input_file -o output_file.webp
具体的参数可以查看 : https://developers.google.com/speed/webp/docs/cwebp?hl=zh-TW
应用场景
目前如果要大面积应用WEBP,无疑对服务器存储是一个很大考验。我们不能抛弃原有格式,那么存储的数据量将会增加60%,如果请求时再转换,由于目前转码的效率太低,特别的大文件的PNG速度相当的慢,这两点都是目前实际使用最大的痛点。
即使要尝试使用,也不能像facebook那样,在相册中做试验,相册类的应用很多用户会有把照片从web上另存的需求,而WEBP在没有安装解码包的情况下,即使下载到电脑中也是无法直接浏览的,所以一定要避免这种应用场景。
目前我认为可行的应用场景:
1.客户端软件,内嵌了基于Chromium的webview,这类浏览器中应用的网页是可以完全使用webp格式,提升加载渲染速度,不考虑兼容。
2.用node-webkit开发的程序,用webp可以减少文件包的体积。
3.移动应用 或 网页游戏 ,界面需要大量图片,可以嵌入webp的解码包,能够节省用户流量,提升访问速度
说的非常清楚,了解了一个早上,然后看你这篇文章就像是全部信息的总和加上总结般,再来个贊!!
很专业,不错,目前网络上能找到的就你最专业!