chrome 27+ 的 SCSS调试
23
5月
2013
Chrome在更新到27后,之前的SCSS的debug info就不显示,刚开始还以为是更新后默认恢复了开启的试验选项,各种把 启用开发者工具实验 和 Support for Sass 开了又关,关了又开,怎么也木有效果。
终于找到这个的解决办法:http://snugug.com/musings/debugging-sass-source-maps
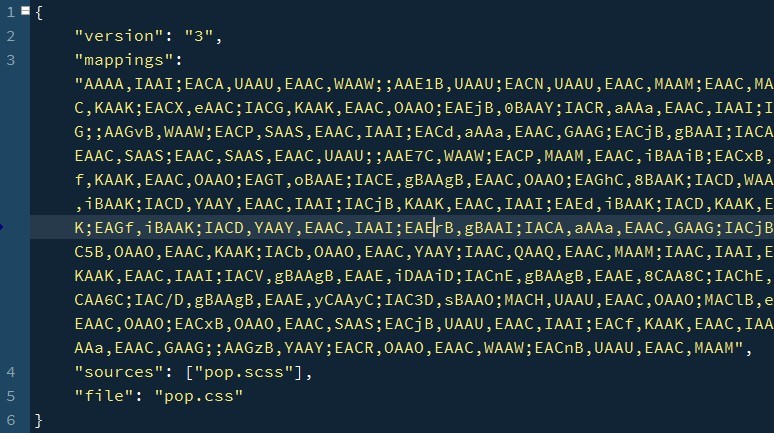
原来Chrome27+只支持Source Maps,Source Map是一个JSON文件,而它包含了代码转换前后的位置信息:
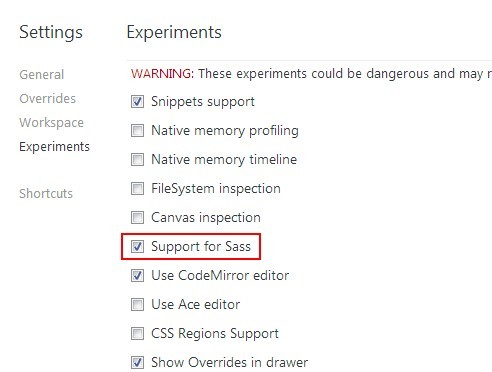
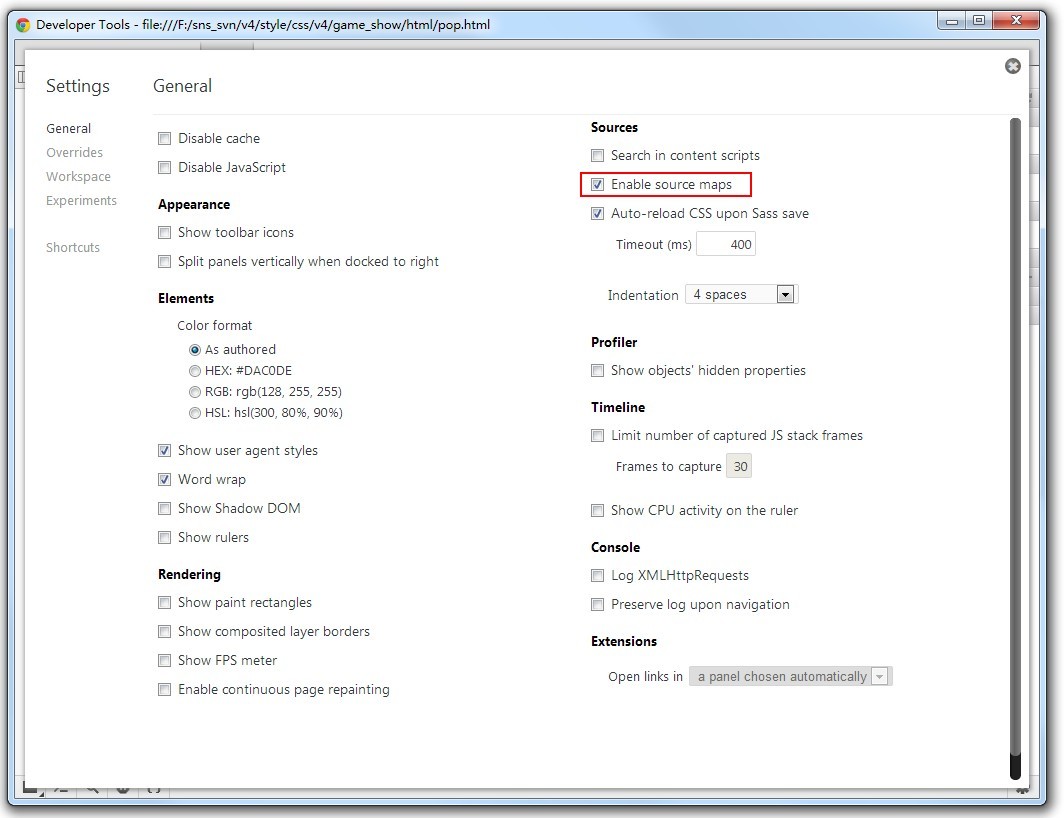
1.确保开启除了原有的Support for Sass 再开启Enable source maps


2.把sass升级到3.3,因为目前3.3版本还不是正式版,用gem install sass –pre 3.3.0.alpha.138之后的版本还会要求有listen ,在安装下listengem install listen
3.编译时候加上 –sourcemap,例如:sass –sourcemap –watch pop.scss : pop.css
你就会看到除了输出.css的文件外,新增了一个.css.map文件
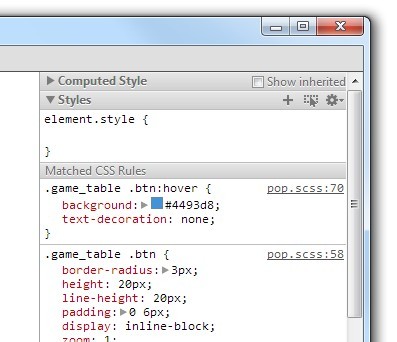
我们打开css文件看看,里面只在最后追加了一句/*@ sourceMappingURL=pop.css.map */相比之前的debug info 和 line comments 都简洁了很多。

OVER: 亲,你终于回来拉