imgSprite:可用性与性能优化
类别: HTML/JS
标签:
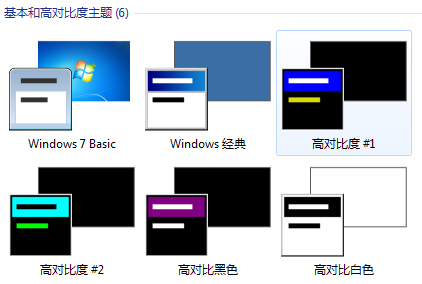
我们通常在做可用性无障碍优化的时候,都把我们的目标对象假定为使用屏幕阅读器的视残人士。往往忽视了在介于视力正常与视残人士之间的视障者,视障者是指视觉功能受到一定程度的损害,以致无法达到正常视力,因而到影响日常生活。windows平台为了满足视障用户的需求,提供了高对比模式,它会通过使用对比鲜明的色彩才提高阅读性。以下是win7提供的4中高对比模式。
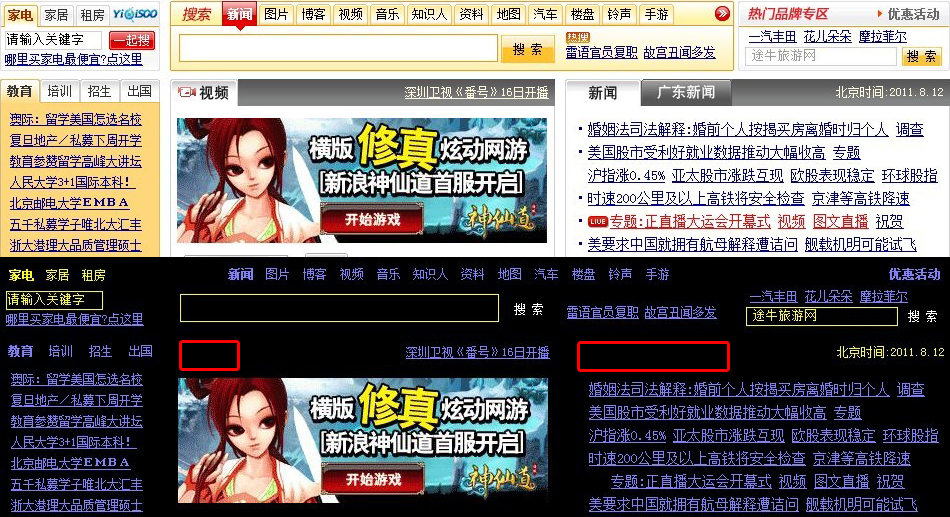
高对比度模式下网页的背景根据选择变为对应的颜色,并且所有的背景图片都不会显示出来。虽然雪碧图的原则是合并非功能性的修饰图片,但是对于一些特殊的例如导航条,包括一些模拟按钮,我们通常的做法都合并了起来。这样的处理办法会造成少部分人的大麻烦,严重损害了视障用户的体验。下图为高对比与普通模式下的对比,页面中模块的标题完全不可见。
cssSprite的使用无可厚非的为网站加载优化贡献巨大,那么怎样可以更好的解决呢,上图中我们可以明显观察到,即使在高对比模式之下,img元素依然可显示,so 我们完全可以将cssSprite与img相结合,开始动手吧。
我们使用imgSprite尝试做一个导航条,HTML结构将会是这个样子
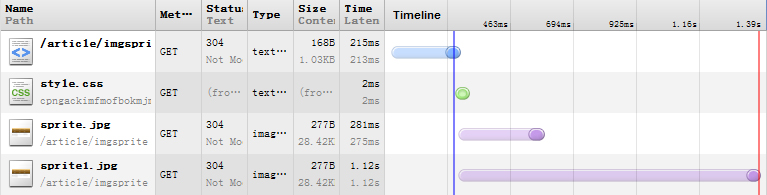
最终效果参看demo,大家仔细观察在demo中,我在css中加载一张除了文件名不同外其他均与img中完全相同的图片,可以明显的观察到img元素中的图片加在优先级比css中图片更高。
这样的处理方法,一举两得:1能够提高视障碍用户的可用性,2能够提供背景图片的加载速度。
当然这样也会产生某些弊端,当样式未加载,页面裸奔的时候用户将会看到的是数张雪碧图的丑陋状态,当然解决这个方法,毕竟用到这样处理方法的地方是极少数,我们可以针对性的写内嵌样式或者直接写在元素内。我个人认为此方法所能带来的好处与其相对应的代价比较是值得的。
小弟考虑不胜周全,在此抛砖引玉。



自爱,你使端庄;自尊,使你高雅;自立,使你自由;自强,使你奋发;自信,使你坚定,这一切将使你在成功的道路上遥遥领先。
1rh1nd谢谢你 你真是个好人 明天我在来
jz1fd9明天你还会更新的吧 明天我在来
1,我的Chrome怎么测,都是sprite1先加载;
2,在火狐上用插件把images隐藏掉,导航上什么都没了。